
Goal
In this post, we want to:
- get a Form Addon up and running within 1 minute
- inspect submitted form-values as JSON in our emailbox or log
- do testdriven development ❤
Wouldn’t it be amazing..if we could speed up our development-cycle a lot?
Bye repetitive form-filling, Hello testdriven development
Lets start!
Surf to script.google.com
Then copy/paste this addon-boilerplate into your editor:
NOTE: The important function here is
getFormItems().
Ps. There are probably better addon template-scripts available in the docs
onFormSubmit caveats
The main idea is: “don’t work with e.response-functions directly”.
Use JSON ❤ (using getFormItems()):
function onFormSubmit(e) {
emailResponse( getFormItems(e.response) )
}
getFormItems()basically allowsemailResponse()to email aJSON.stringify-friendly version of e.response. See the implementation here
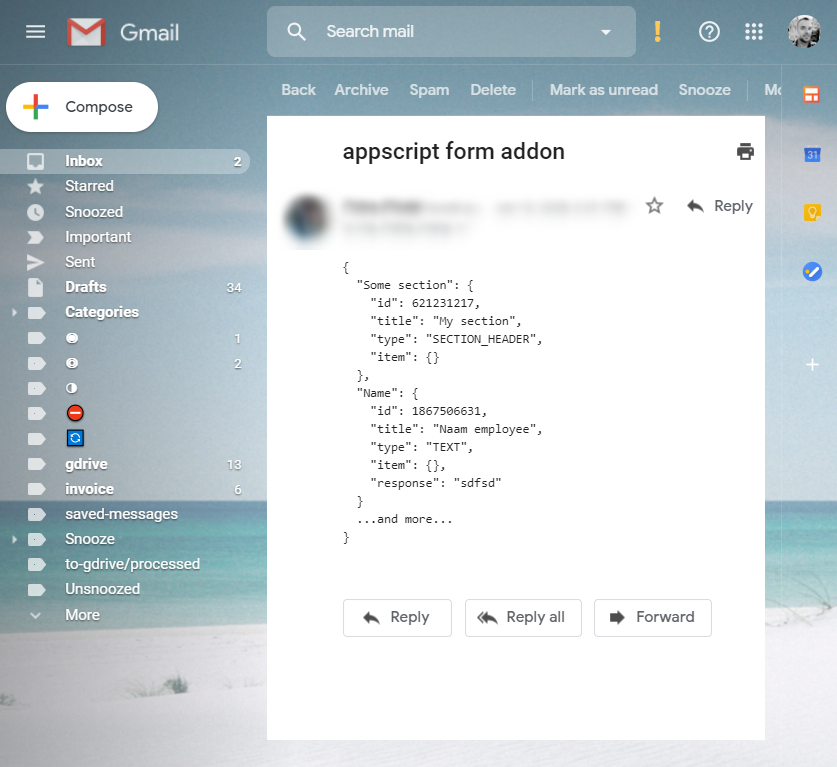
You have mail
Got your addon up and running?
If so, after filling out the google form, you’ll now receive an email:

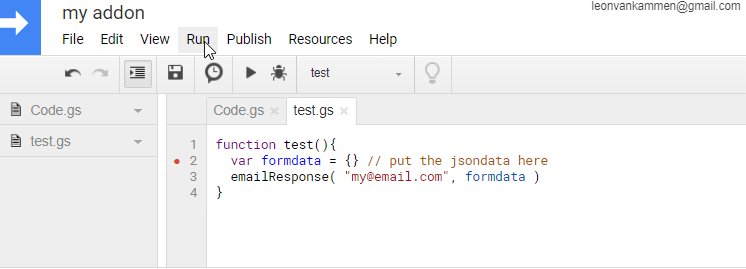
Great! Lets now copy/paste that json-data from the email into our sourcecode:
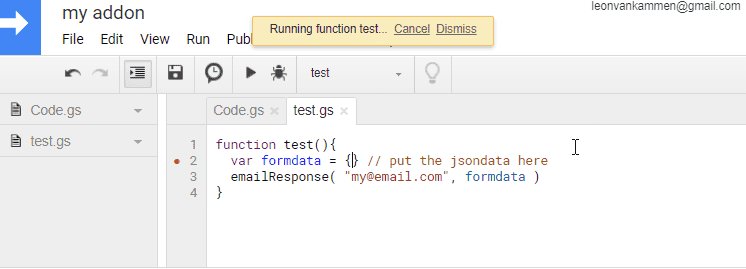
function test1(){
var formdata = {.....} // put the jsondata here
emailResponse( "my@email.com", formdata )
}
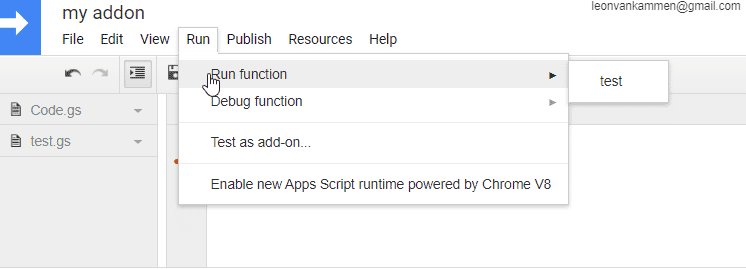
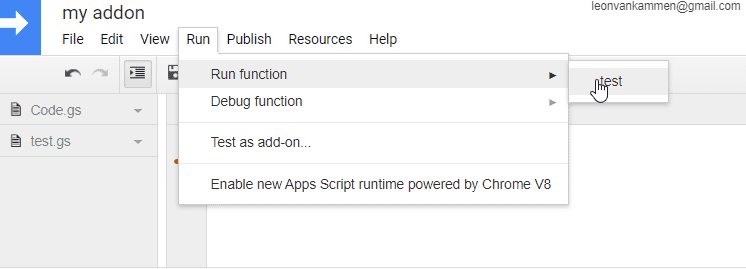
Now run test1() using the user-interface:

Congratulations! You’ve just received another email without having to fill out the form.
Going further
We could create test2() now, which would test countBlue(..)for counting ‘blue’-answers:
function test(){
test1()
test2()
}
function test2(){
var formdata = {.....} // put the jsondata here
formdata["Name"].response = "blue" // change answer
var result = countBlue(formdata) // analyze answers
if( result.blue == 0 ) throw 'error' // countBlue() is buggy
}
Voila! Now during development you can always run
test()to see the impact of your modifications.
I hope this will give you enough inspiration to start testdriven development from now on :)